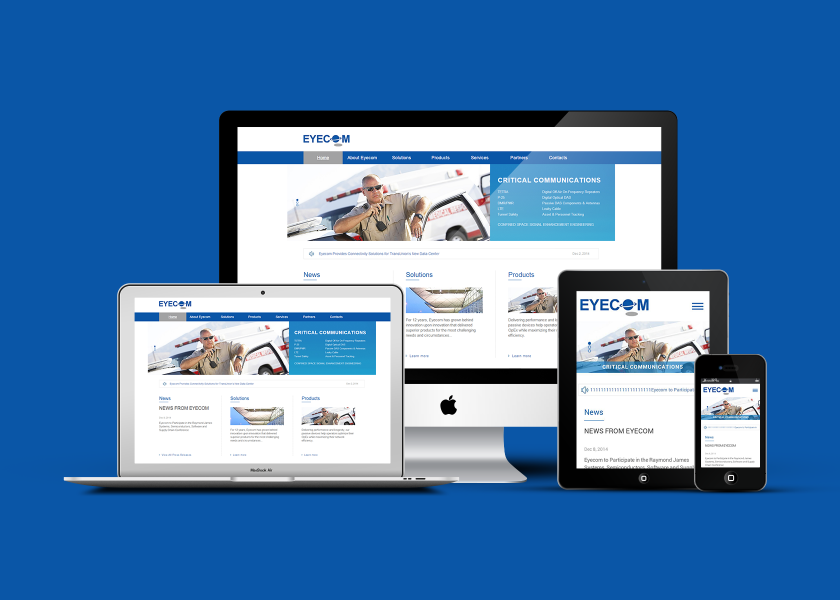
呼應式網頁規劃從開始的鼓起到現在仍不斷開展立異,越來越多的人被呼應式網頁規劃所招引,企業建站也更多的傾向于呼應式的規劃,由于呼應式規劃既節省本錢又能使同一個網站習慣不同尺度的設備終端,并且,呼應式網站規劃也讓咱們看到了網頁開展的一個關鍵,因而,呼應式網站規劃也是目前網頁規劃開展中的新趨勢。

已然呼應式規劃那么的重要,那么它又會存在哪些問題呢,咱們首先從呼應式的布局上來討論一下所存在的問題吧。呼應式布局分為三種形式的布局,它們分別為縮放式布局、流式布局和呼應式布局。已然如此,那么何為縮放式布局,何為流式布局,又何為呼應式布局呢?
一、縮放式布局
縮放布局,主要是在相對縮放每一個元素。它們會跟著窗口巨細改動動態縮放內容,就這方面而言,它們是呼應式的。布局本身保持停止,經過改動每一個元從來保持一致的體現。
二、流式布局
流式布局就不一樣,由于它們跟著窗口尺度縮放容器元素。經過em這類相對單位能夠做到這點,克服了縮小文字的問題。用戶自動縮放時,規劃就被破壞了。
三、呼應式布局
呼應式規劃不會縮放任何東西。相反,它會依據窗口尺度決議顯現哪些內容。
所以,規劃師在制造呼應式網頁規劃的過程中,要充沛的考慮到布局上的實用性,什么樣的布局樣式愈加適合在呼應式上完成,也防止前端人員無法正確的掌握,依據上述的三個出現的問題的解析,想必對于呼應式的規劃更為了解了些。
|
 咨詢服務熱線:400-099-8848
咨詢服務熱線:400-099-8848
 咨詢服務熱線:400-099-8848
咨詢服務熱線:400-099-8848