不管是網站設計、還是移動應用設計都越來越重視用戶體驗,幾乎所有產品設計都離不開用戶體驗設計。在項目開始進入設計階段,很多新手設計師往往都需要花費很多時間來琢磨如何設計出一款既可以讓甲方滿意,又可以在用戶體驗上打動用戶的設計,這種時候,有一套參考標準特別適用,那就是尼爾森的十大可用性原則,在設計拿捏不準的時候,這就是最有效的幫助工具。
一、狀態可見原則
用戶在網頁上的任何操作,不論是單擊、滾動還是按下鍵盤,頁面應即時給出反饋。“即時”是指,頁面響應時間小于用戶能忍受的等待時間。
二、環境貼切原則
網頁的一切表現和表述,應該盡可能貼近用戶所在的環境(年齡、學歷、文化、時代背景),而不要使用第二世界的語言。隱喻與擬物化是很好的實踐。此外,還應該使用易懂和約定俗成的表達。

△ 使用用戶熟悉的表述和名詞
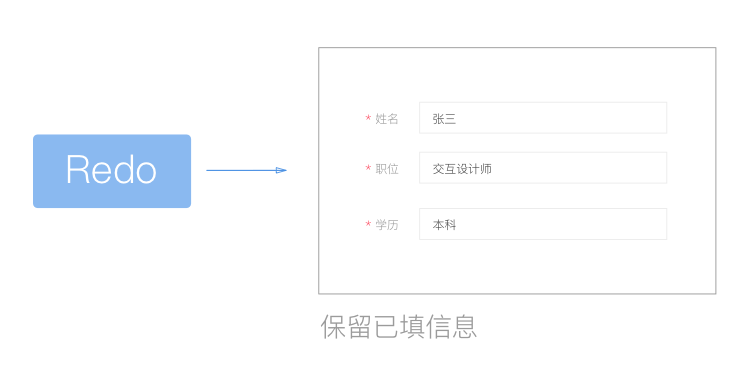
三、撤銷重做原則
為了避免用戶的誤用和誤擊,網頁應提供撤銷和重做功能。

撤銷也要保存用戶曾經的信息
四、一致性原則
同一用語、功能、操作保持一致。
(這個原則已經深入骨髓了,這里就不用搬出實例了….)
五、防錯原則
通過網頁的設計、重組或特別安排,防止用戶出錯。
六、易取原則
好記性不如爛筆頭。盡可能減少用戶回憶負擔,把需要記憶的內容擺上臺面。動作和選項應該是可見的。

△ 不應該讓用戶記住操作路徑和目標位置
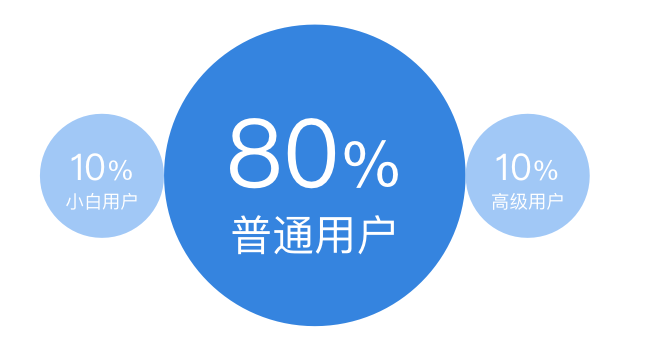
七、靈活高效原則
中級用戶的數量遠高于初級和高級用戶數。為大多數用戶設計,不要低估,也不可輕視,保持靈活高效。

△ 為大多數用戶設計,兼容少部分特殊用戶
八、易掃原則
互聯網用戶瀏覽網頁的動作不是讀,不是看,而是掃。易掃,意味著突出重點,弱化和剔除無關信息。

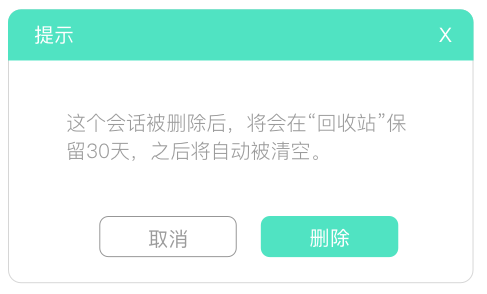
九、容錯原則
幫助用戶從錯誤中恢復,將損失降到最低。如果無法自動挽回,則提供詳盡的說明文字和指導方向,而非代碼,比如404。

如果用戶“反悔”,可以直接在回收站恢復內容。
十、人性化幫助原則
幫助性提示最好的方式是:1、無需提示;2、一次性提示;3、常駐提示;4;幫助文檔。

△ 對用戶容易產生困惑的敏感信息進行提醒 |
 咨詢服務熱線:400-099-8848
咨詢服務熱線:400-099-8848
 咨詢服務熱線:400-099-8848
咨詢服務熱線:400-099-8848